Interop Between Code and No-Code: Using 3D Echart to Visualize Data in Your Project
Introduction
Most of no-code platforms will provide you with atomic-level components, like buttons, lists, and tables. These elements are fantastic for crafting functional web applications, but what if you yearn for something more? Imagine adding dynamic features like embedded iframes, stunning 3D charts, or intuitive voice input and output. Here's where the interop between code and no-code transforms your project. In Momen, custom code can help you achieve sophisticated functionality, giving you full developer power.
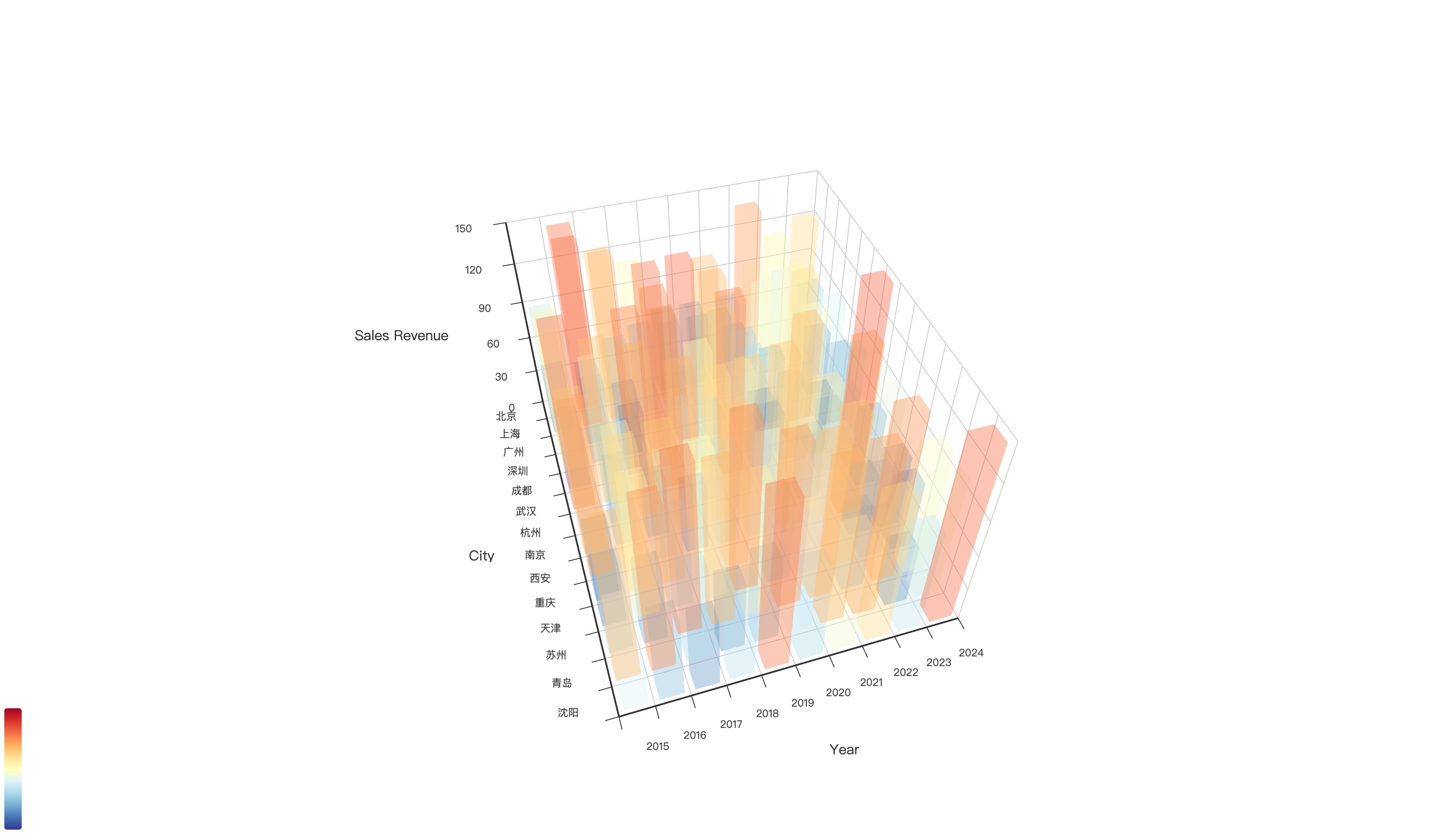
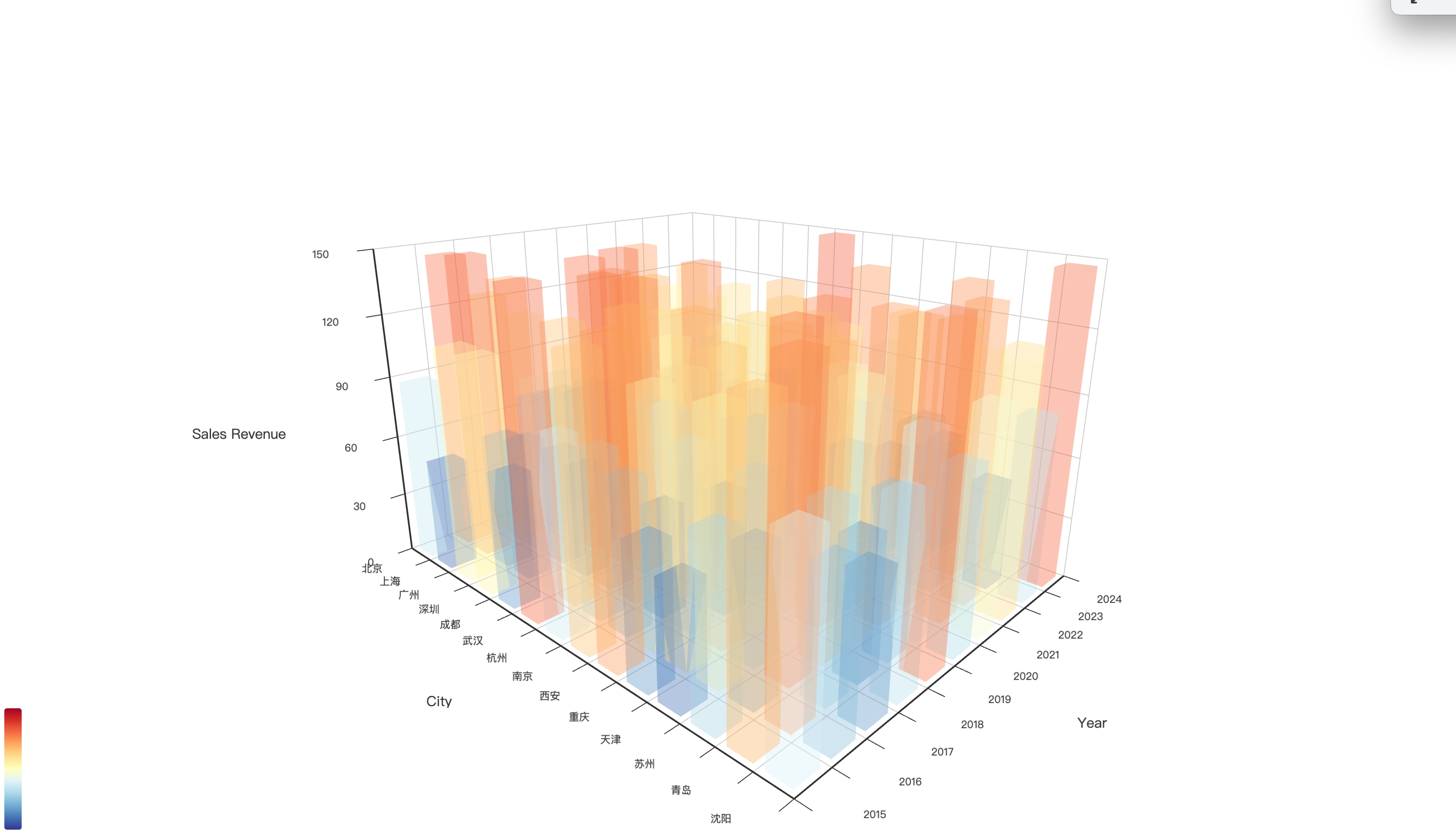
In this article, we'll showcase how to add a 3D Echarts in Momen via code component. The 3D Echart is a powerful visualization tool for displaying data in three-dimensional space, ideal for scenarios that involve trends across cities and years.
Preview


Using 3D Echart in Momen
Create Data Model and Import Data
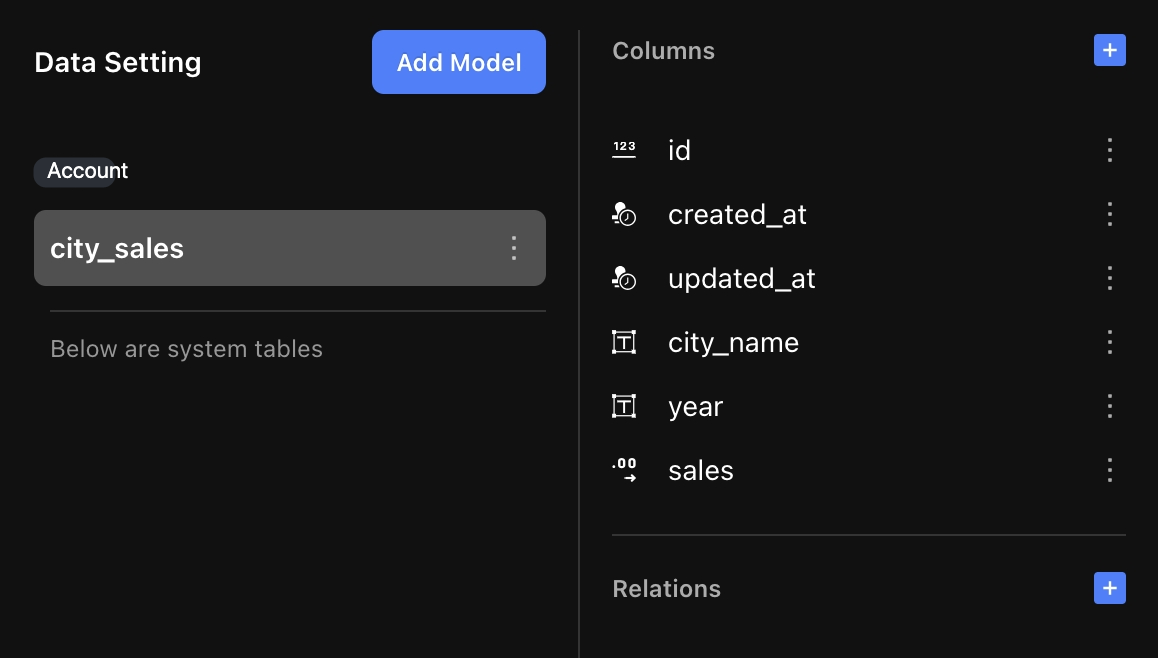
Create Data Models:
Start by creating a data model in your database that includes fields like city name, year, and relevant data values (e.g., population, sales).

Import Data:
Import your data file into the database, utilizing Excel or other sources.
Publish and Import Code Component Repos
Steps:
Follow our official doc to create the code component repo.
Import into Project:
Once published, import the repo into your project.
Add Components to the Page
Components Needed:
Add the following components for the 3D Echart setup:
Bar3DEchart: The core component for data visualization.
Data Selector - City: For selecting specific cities.
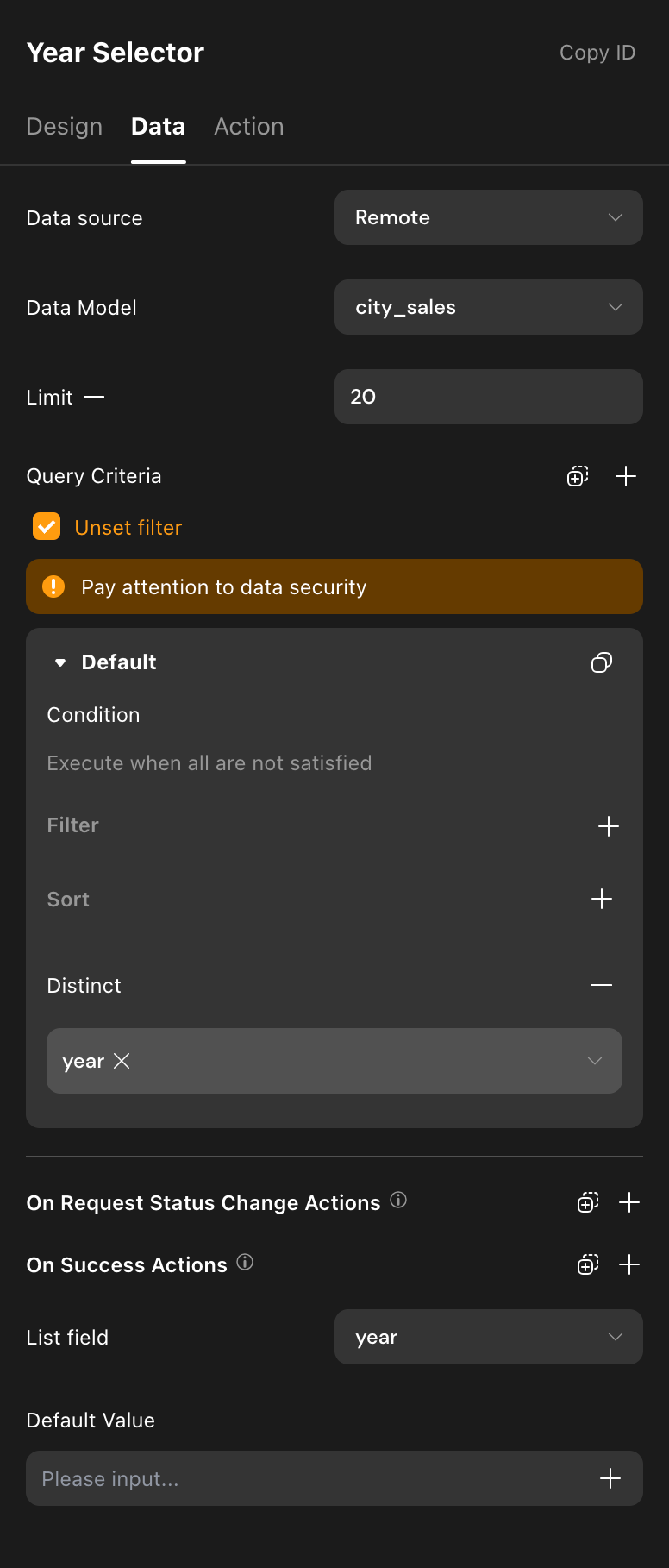
Data Selector - Year: For selecting specific years.
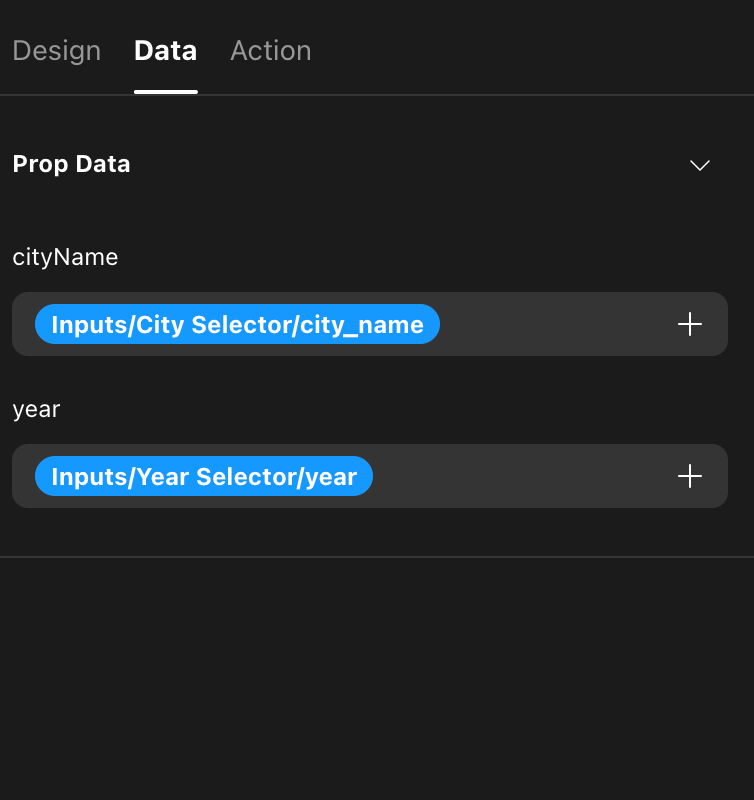
Configuration:
City Selector: Configure to ensure it displays data based on user selections.

Year Selector: Configure similarly for year selection.

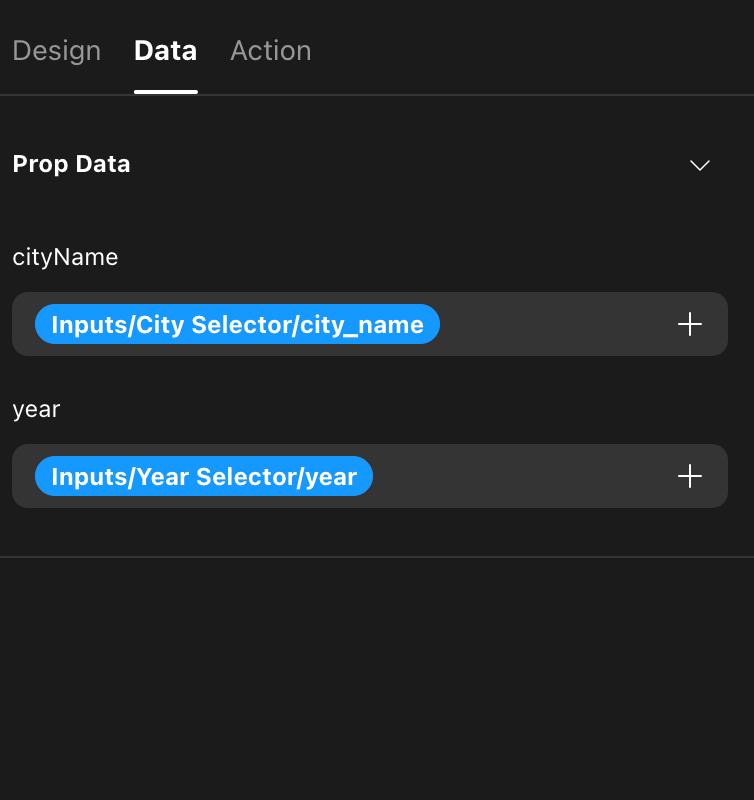
Bar3DEchart: Integrate this component to respond dynamically to the selectors’ values.

Publish the Page
After configuration, click the “Publish” button to make the page live, enabling real-time user interaction with the data.
Customizing Your Configuration
Change Data Source
Follow these steps to switch the data source for the 3D Echart. This requires some TypeScript (TS) knowledge and familiarity with GraphQL (GQL).
Steps:
Fetch Database Data:
Navigate to
src->components->Bar3DEchart-db.ts, find thegetDatafunction, and adjust the GraphQL query to match your database structure.
Adjust Data Processing:
Go to
src->components->Bar3DEchart->processData.tsand update data type definitions and extraction logic to align with the new database fields.
Update Data Display Logic:
Modify the
fetchAndProcessData()function insrc->components->Bar3DEchart->option.tsto ensure data is accurately reflected in the chart.
Test Locally:
Run
npm run devin your terminal to start the local environment and verify configurations.
Publish Changes:
Once confirmed, publish your changes with
momen publish.
Changing Echart Chart Types
The 3D Echart utilizes the Apache ECharts library. To change the chart type or style, refer to the ECharts documentation and modify the option.ts configuration. Steps:
Open
option.ts:Access it via
src->components->Bar3DEchart->option.ts.
Consult Documentation:
Use the ECharts documentation to make necessary adjustments to the chart configuration, including type, axis display, colors, and more.
