How to Build a SaaS Website for Your Startup: Create a Scalable Site from the Start
Project Introduction
For startups, building a website the traditional way can be both costly and time-consuming. And while AI-driven development tools are gaining traction, they can still feel out of reach for non-technical founders. But here’s the good news: you don’t need a massive budget or coding expertise to create a website that’s fully in your control. With the right tools, you can manage the entire process with ease—whether you’re in the early stages or preparing to scale.
Why Momen is the Perfect Solution for Startups
Momen is designed to be fully customizable and highly performant, making it an ideal solution for startups at any stage. Whether you're working on an MVP or preparing to grow your business, you can handle data, logic, and design all in one place—without needing any complex workarounds.
What sets Momen apart is its flexibility and ease of use. Our own website is a great example: built entirely by our marketing team, it’s been live since Momen’s early days and now serves thousands of users without a hitch. Best of all, our marketing team continues to manage all maintenance and updates. With Momen, you can take control of your startup's web presence without relying on technical specialists.
In this article, we’ll show you how easy it is to build a website for your startup using Momen.

How to Build Your Startup Website
Features
Essential Startup Pages: Includes all the key pages your startup needs: Home Page, Pricing, Feature Index, and FAQs.
Fully Customizable Layouts: Build a professional, branded website with atomic-level components that can be tailored to suit any industry.
Scalable Backend: Momen’s backend is designed to handle up to one million Daily Active Users (DAU), ensuring seamless scalability as your user base expands.
Login and Account Management: Integrate secure login features and user account management to provide a personalized experience.
On-Page SEO Optimization: Ensure your website is search-engine ready with built-in on-page SEO features for better visibility.
Custom Domain: Use your own domain name to reinforce your brand identity and establish a professional online presence.
Step-by-Step-Guide
Data
Data is central to your app’s functionality. It’s organized into two parts: Data Model and Database.
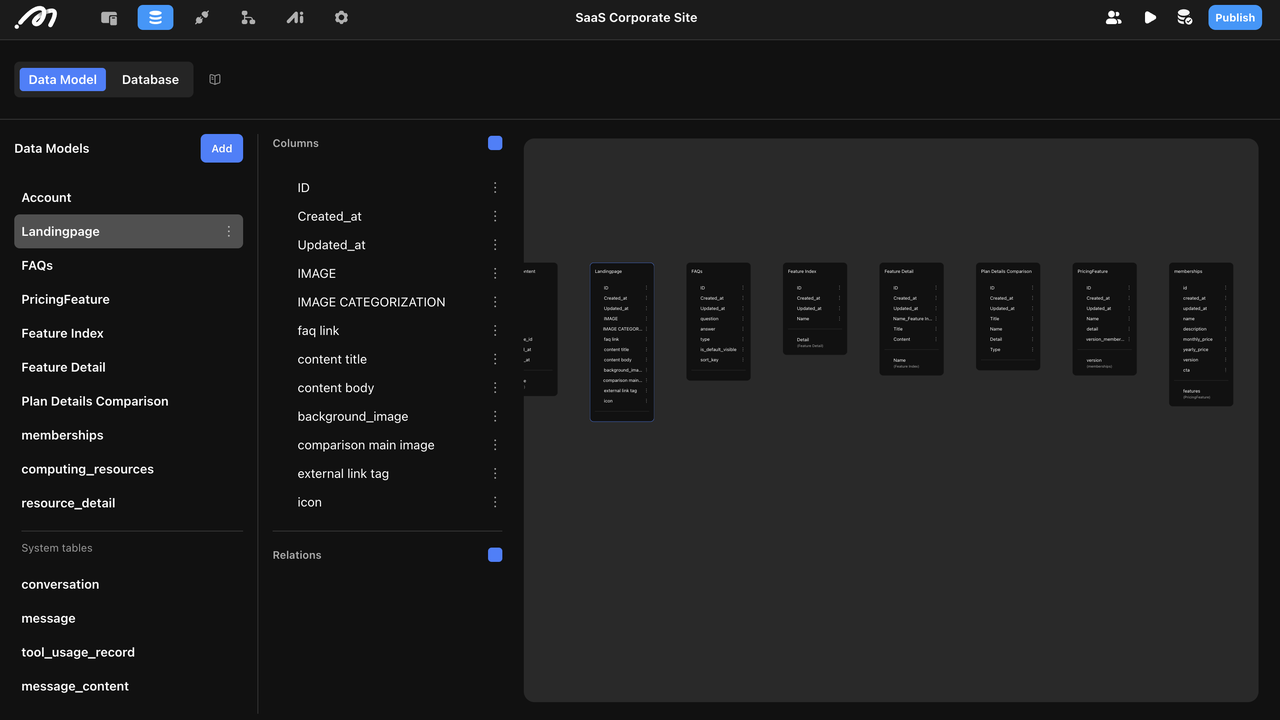
Data Model
Think of the data model as the blueprint for your website’s structure. It defines your tables, fields, and how they relate to each other. Before setting up your data model, it's helpful to plan out the types of pages, content, and features you want your website to have.
For example, in this project, we have 10 different tables, each storing specific information for different parts of the site:

Account: Stores user information if you’re building a login feature.
Landing Page: Stores the content on the home page.
FAQs: Stores frequently asked questions.
Pricing Feature, Plan Details Comparison, Memberships: These tables handle all pricing and membership information, with a 1:N relationship (a single price tier can have multiple features).
Feature index, Feature Detail: Stores the content for feature index page, they are in 1:N relationship.
*1:N: This means that one item in Table A (e.g., membership) can have multiple associated items in Table B (e.g., different features).
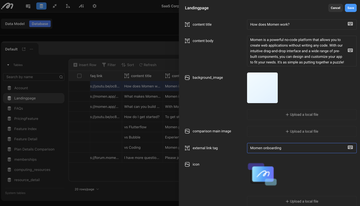
Database
Once the data model is built, you can populate the data in your database. Database is where you manage the data for each table.

Design
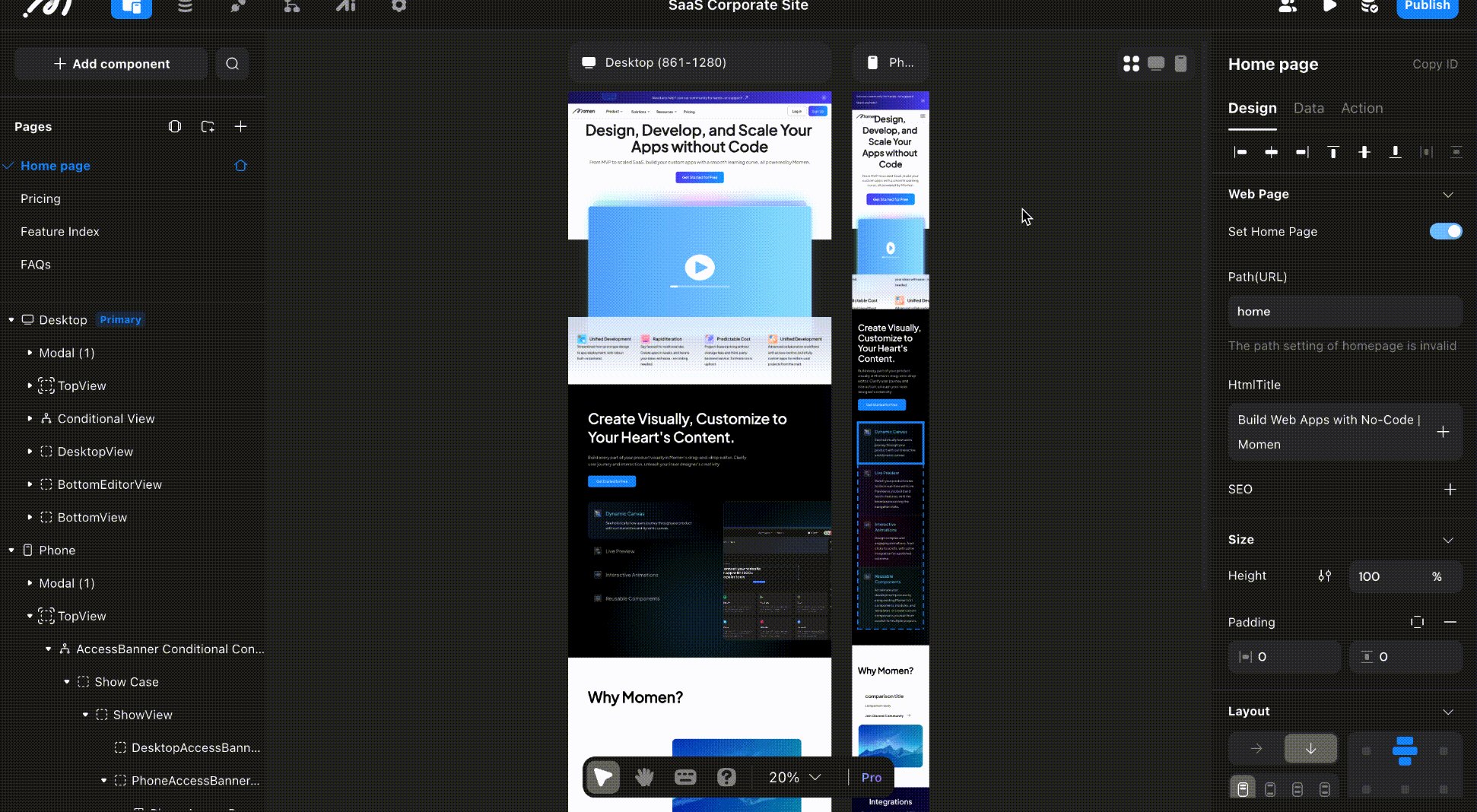
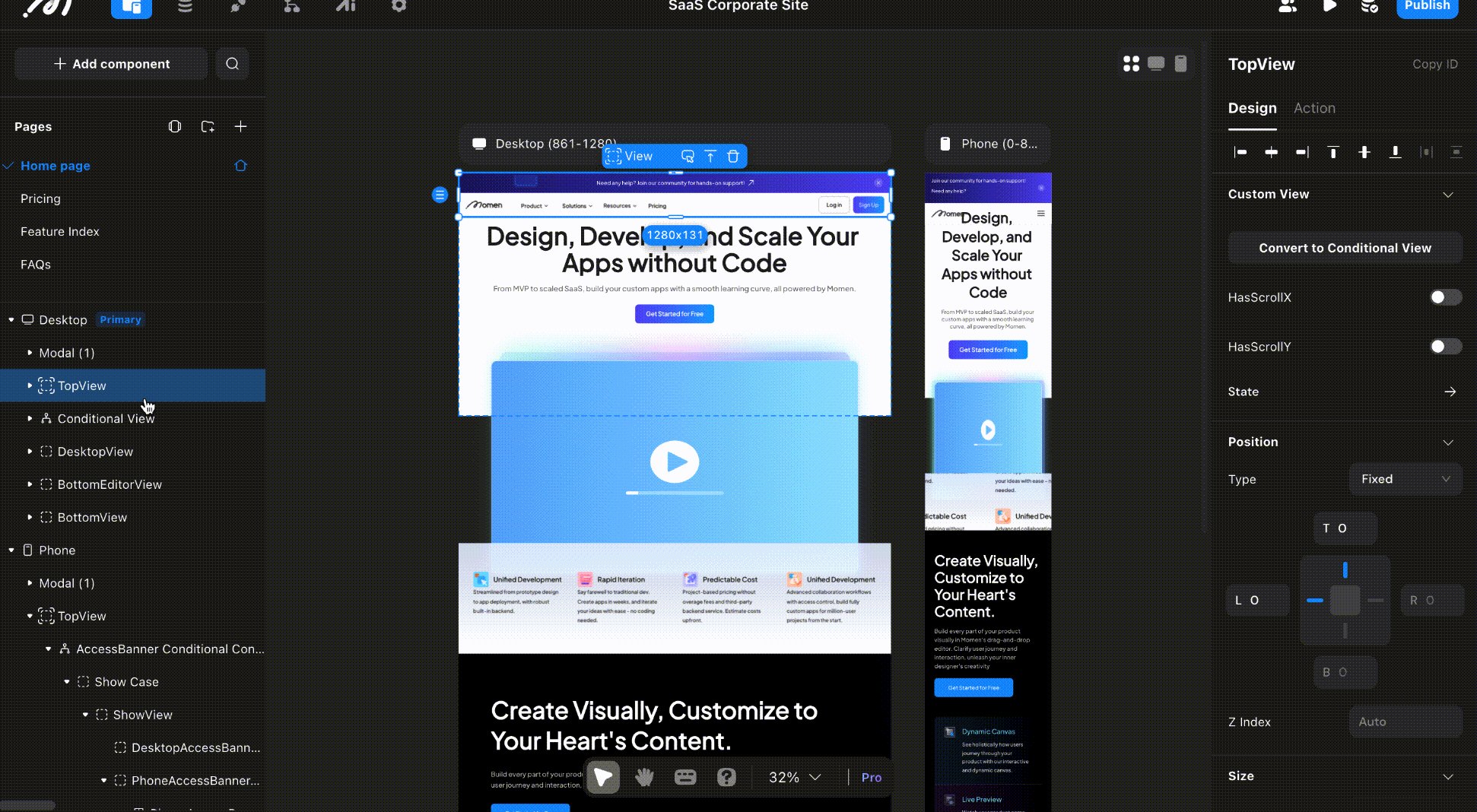
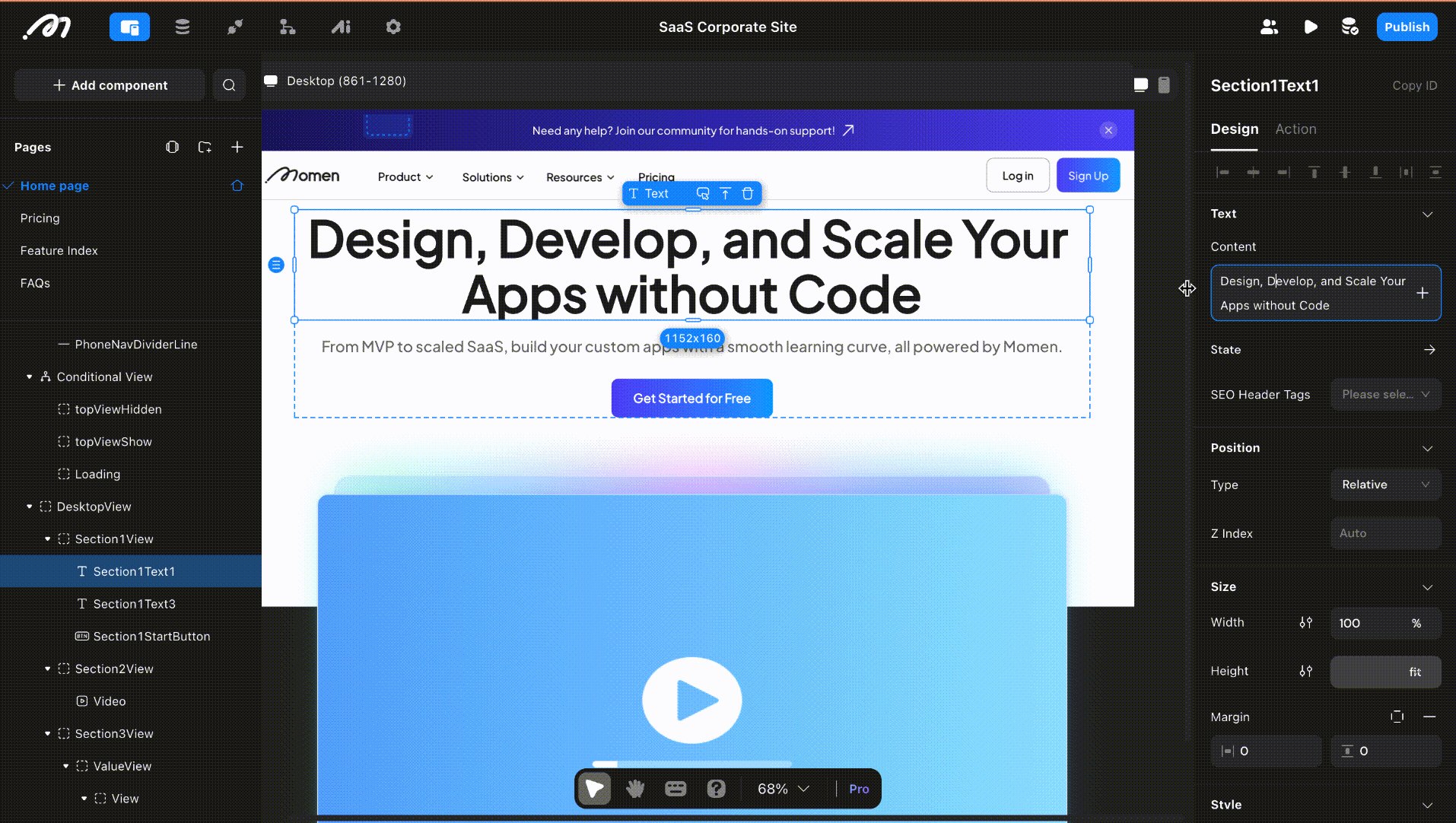
UI Building
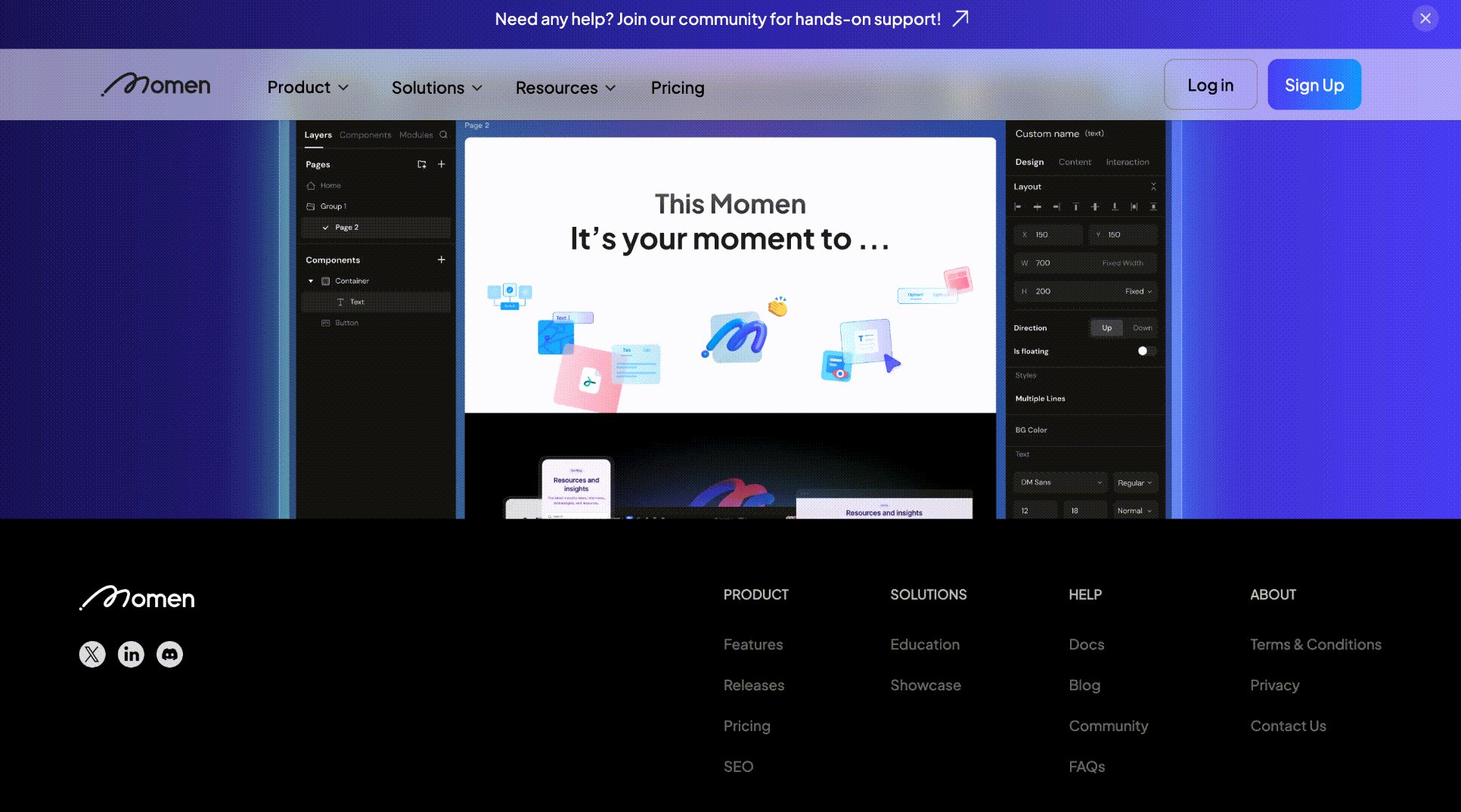
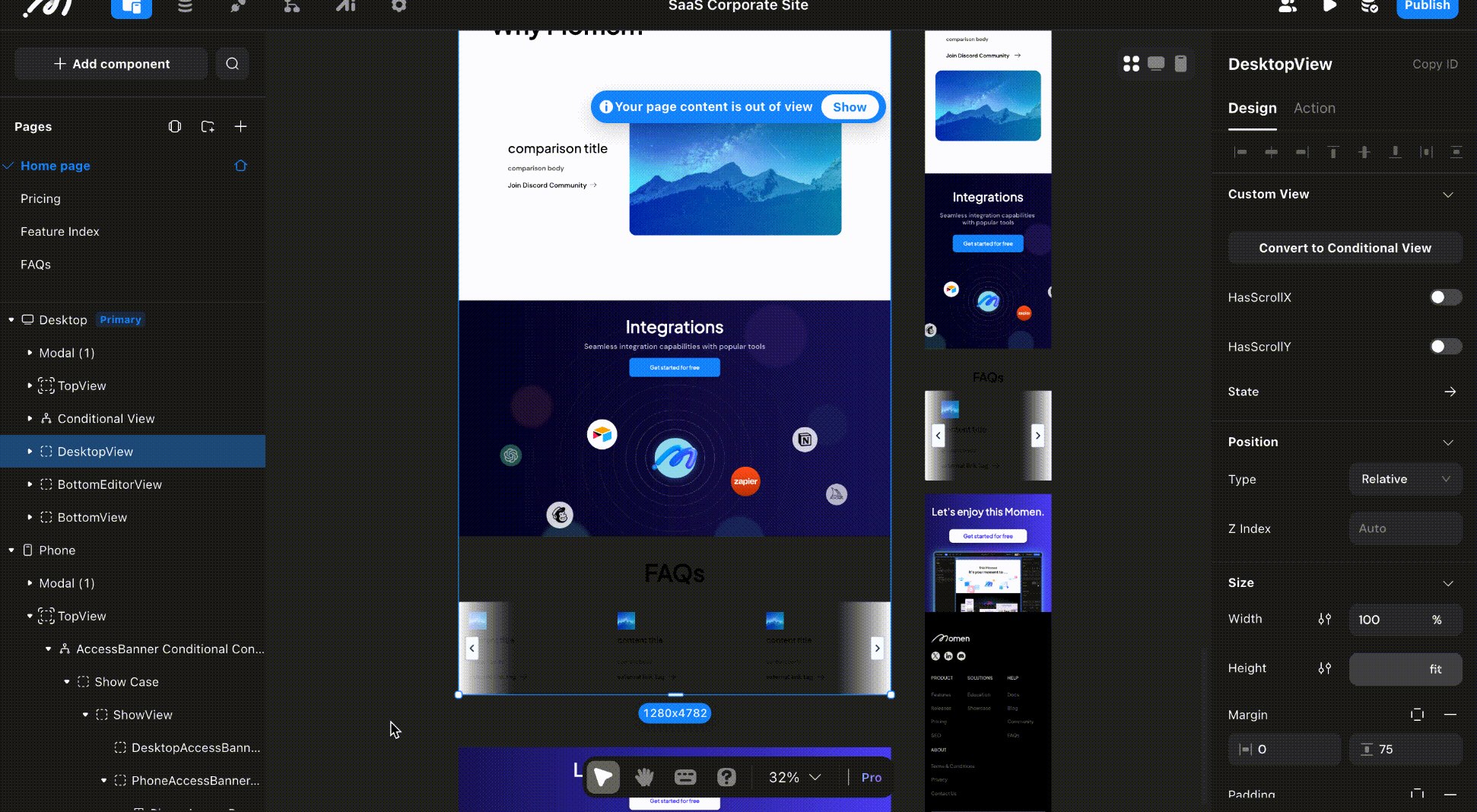
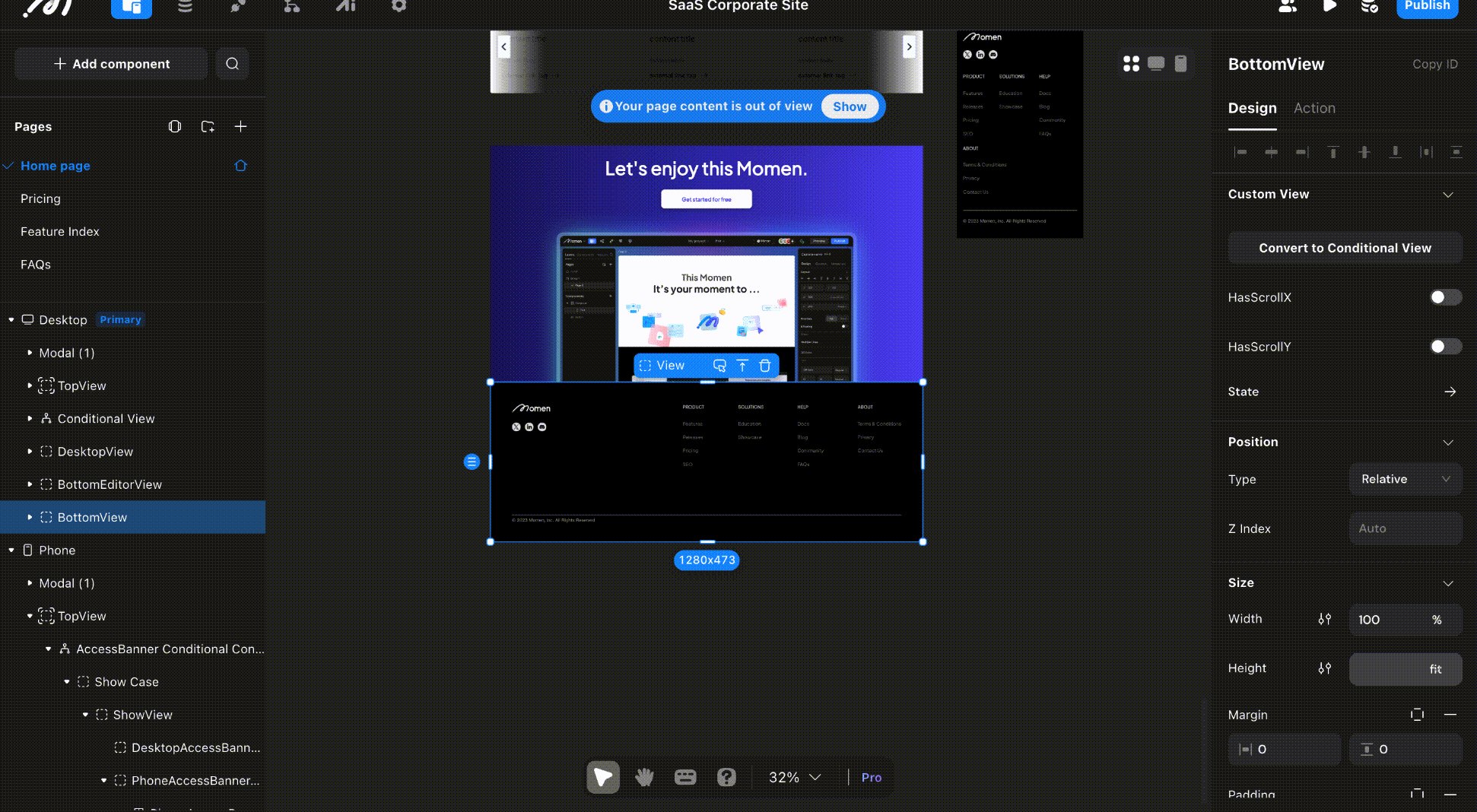
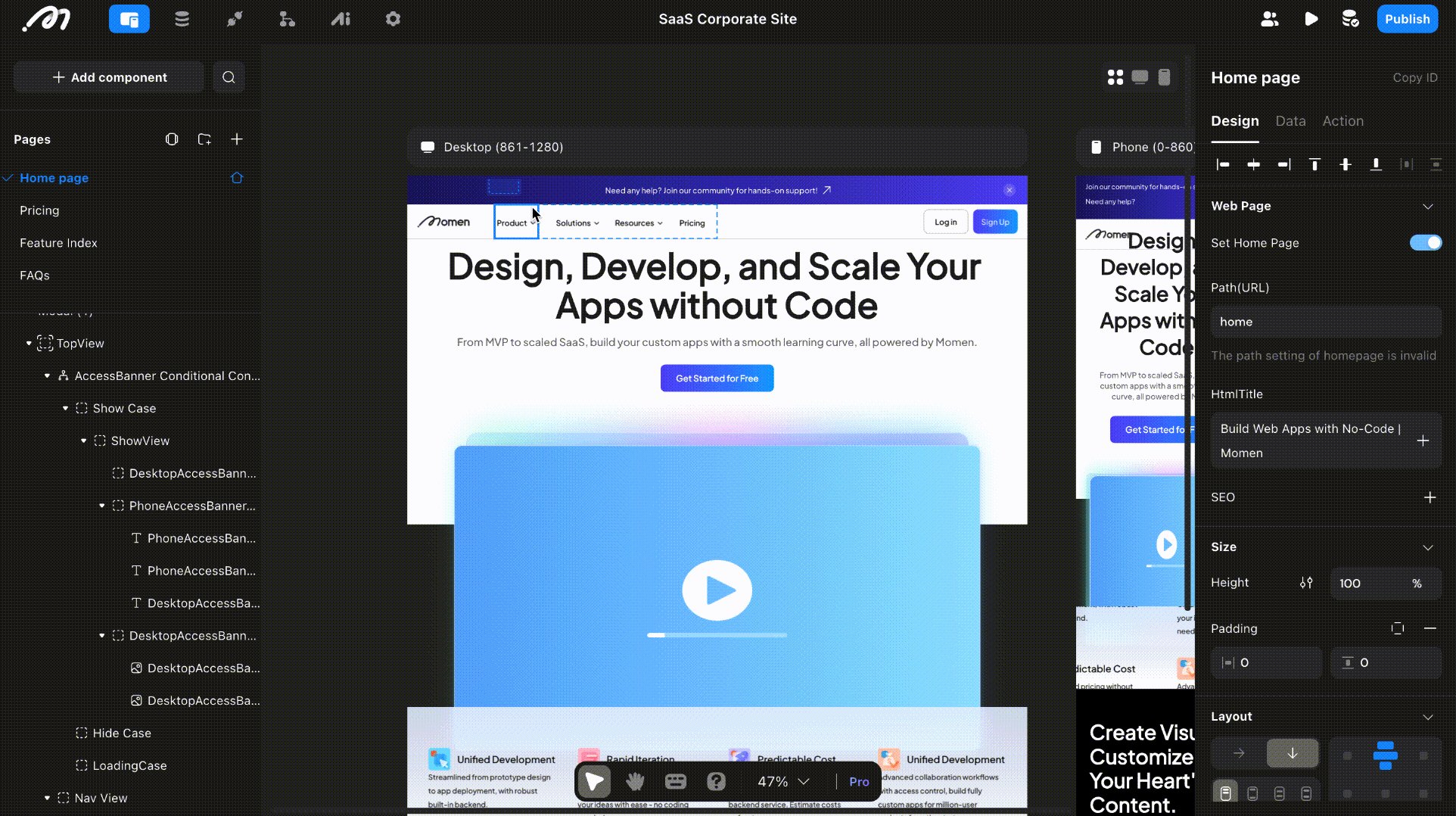
You can break each page into three main parts: Navigation, Main Content, and Footer. Group components in different parts into View for easy management. Here's how it works:

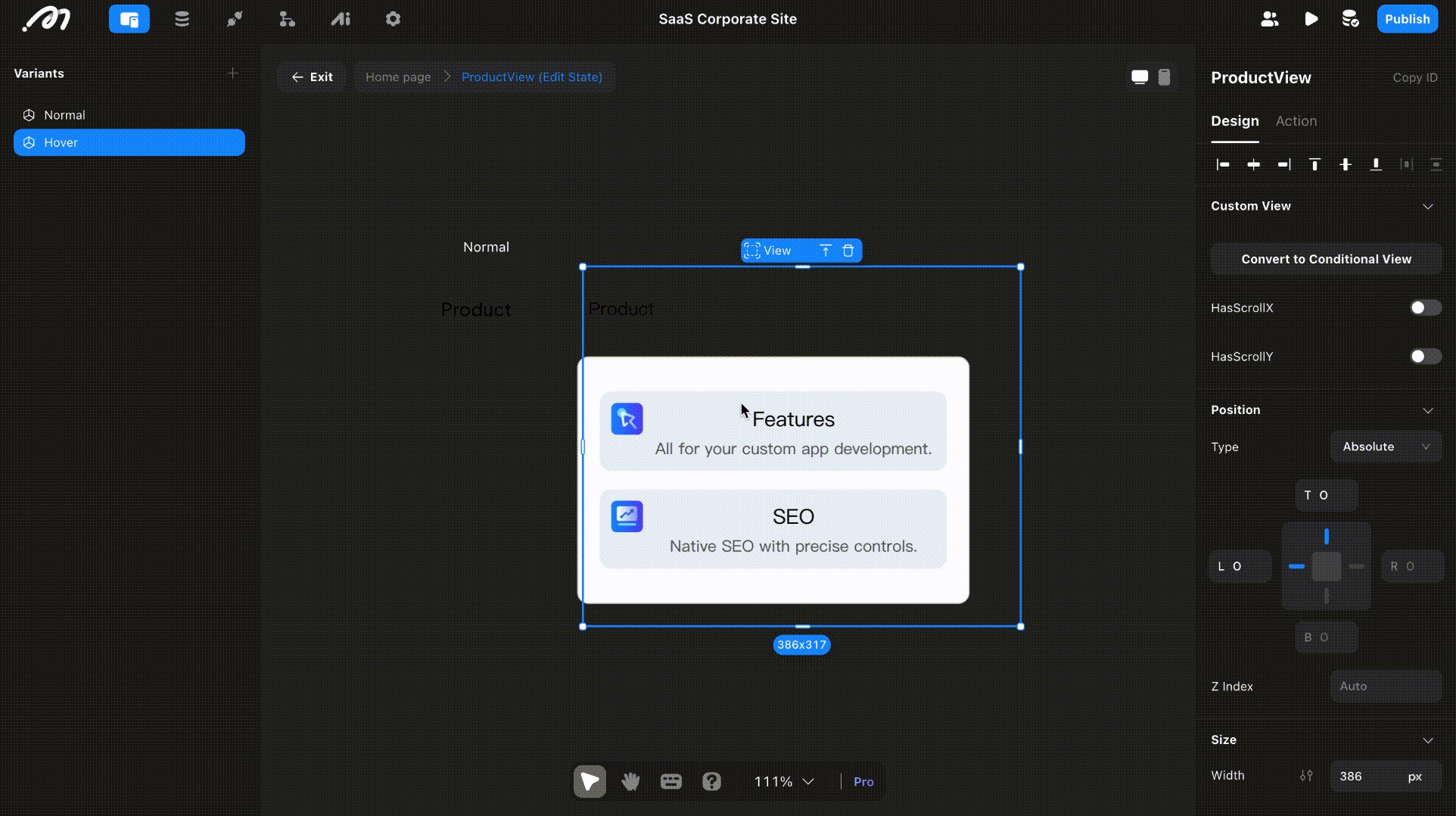
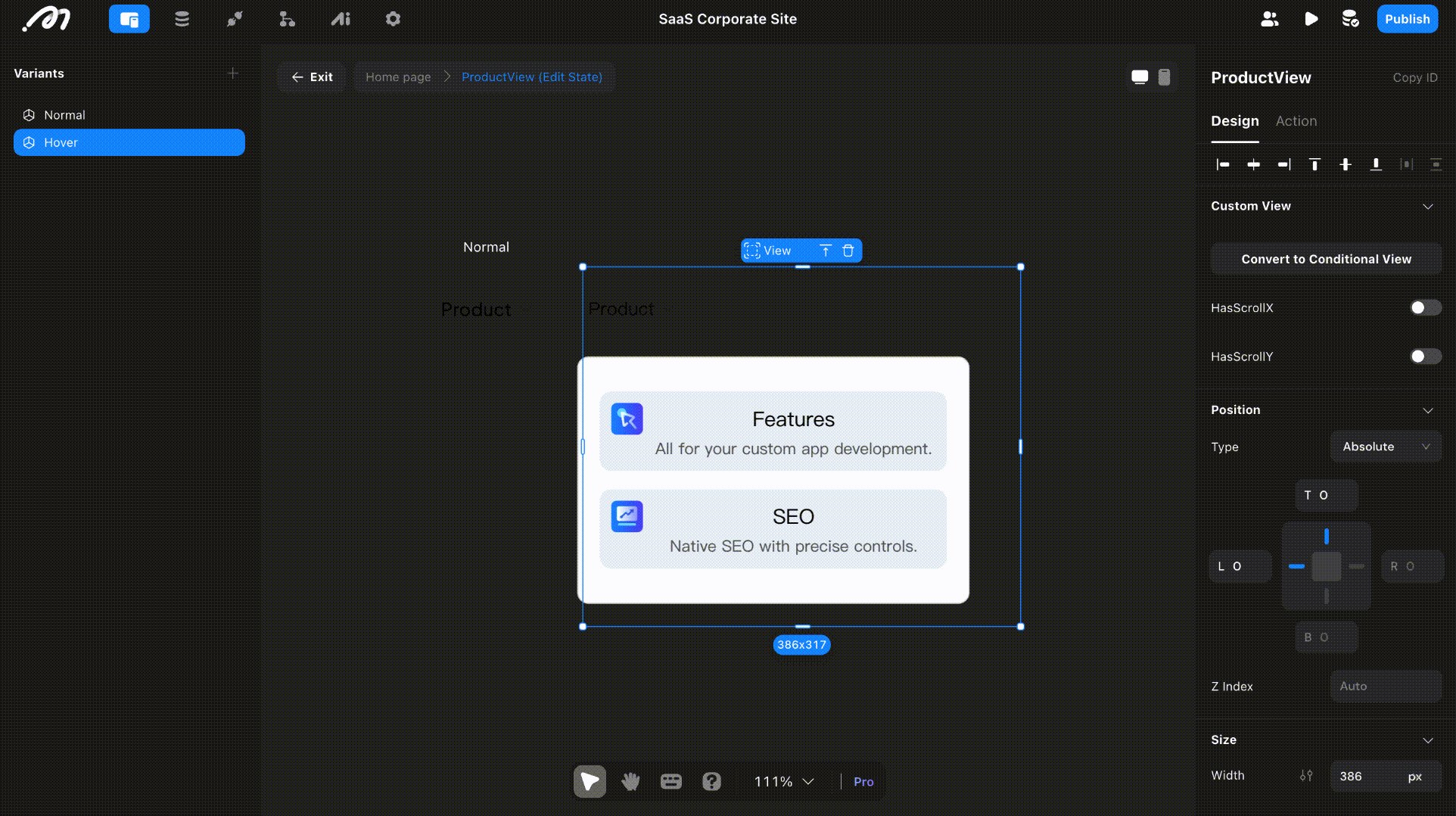
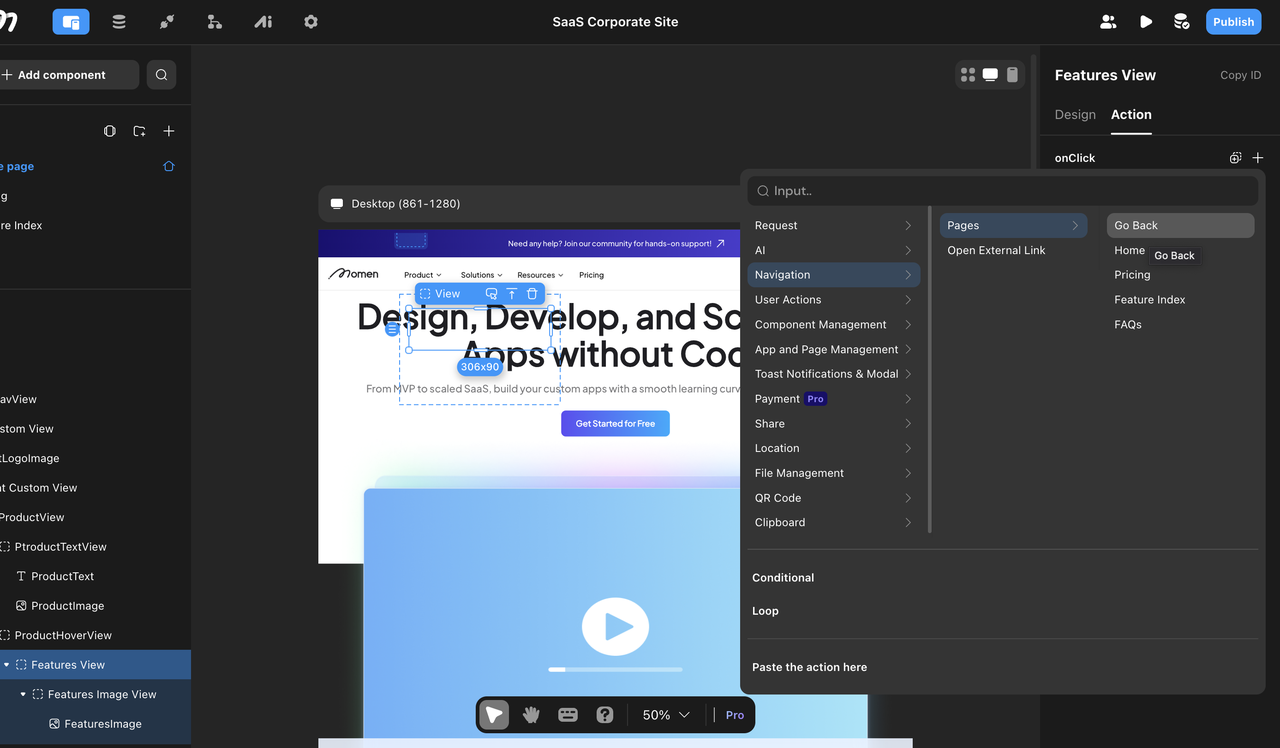
Navigation: The navigation bar is created using text and button components. You can add hover effects and configure them to navigate to different pages when clicked.

For login button, head to settings and choose the login method. Then go back to the navigation bar and configure the login action.

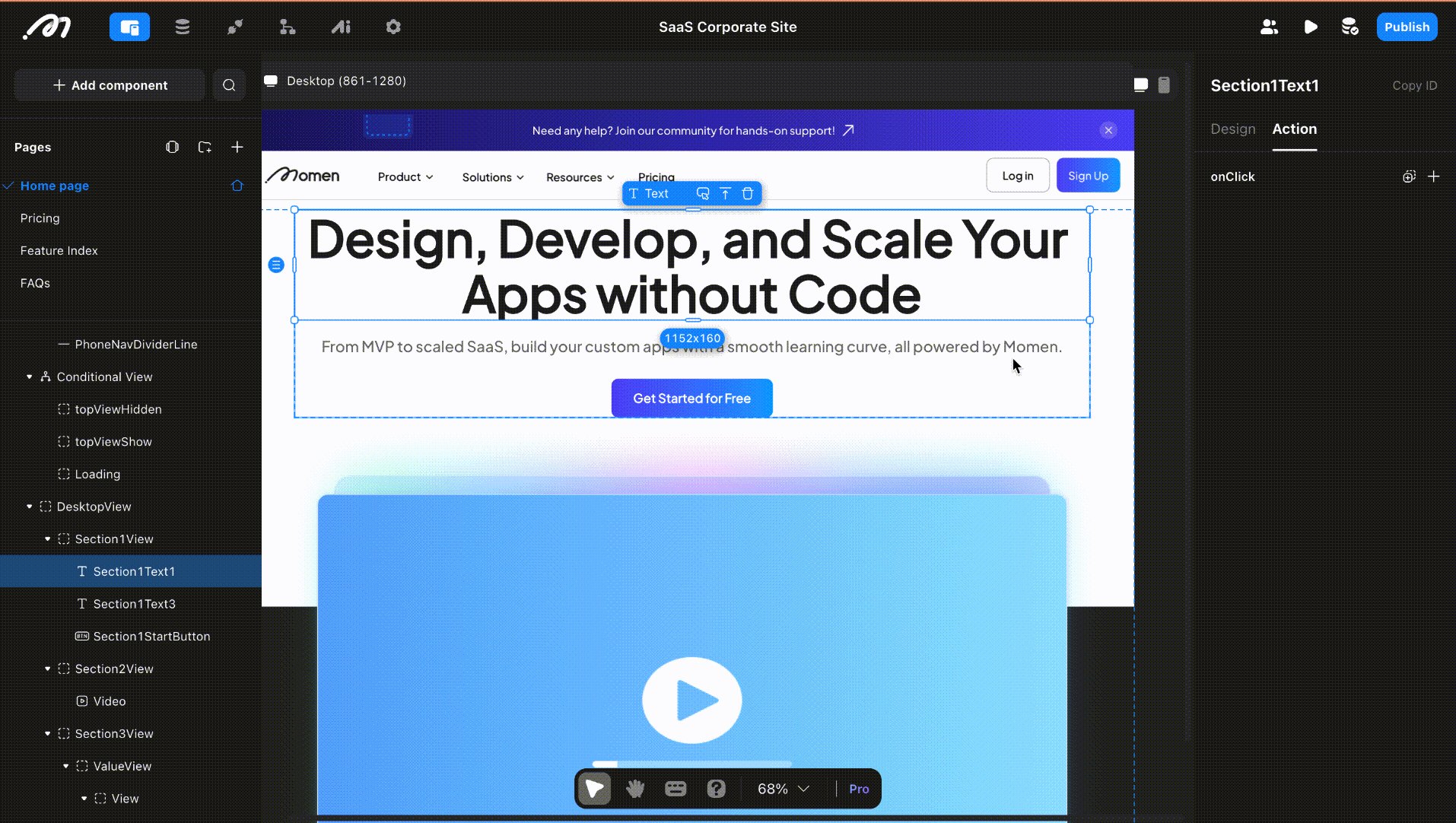
Main Content: Add text, image and list components to display the content, adjust the layout on the right. For static content (like titles and descriptions), just type it directly into the sidebar. For dynamic content (like a list of items), bind the content to your database so it updates automatically.

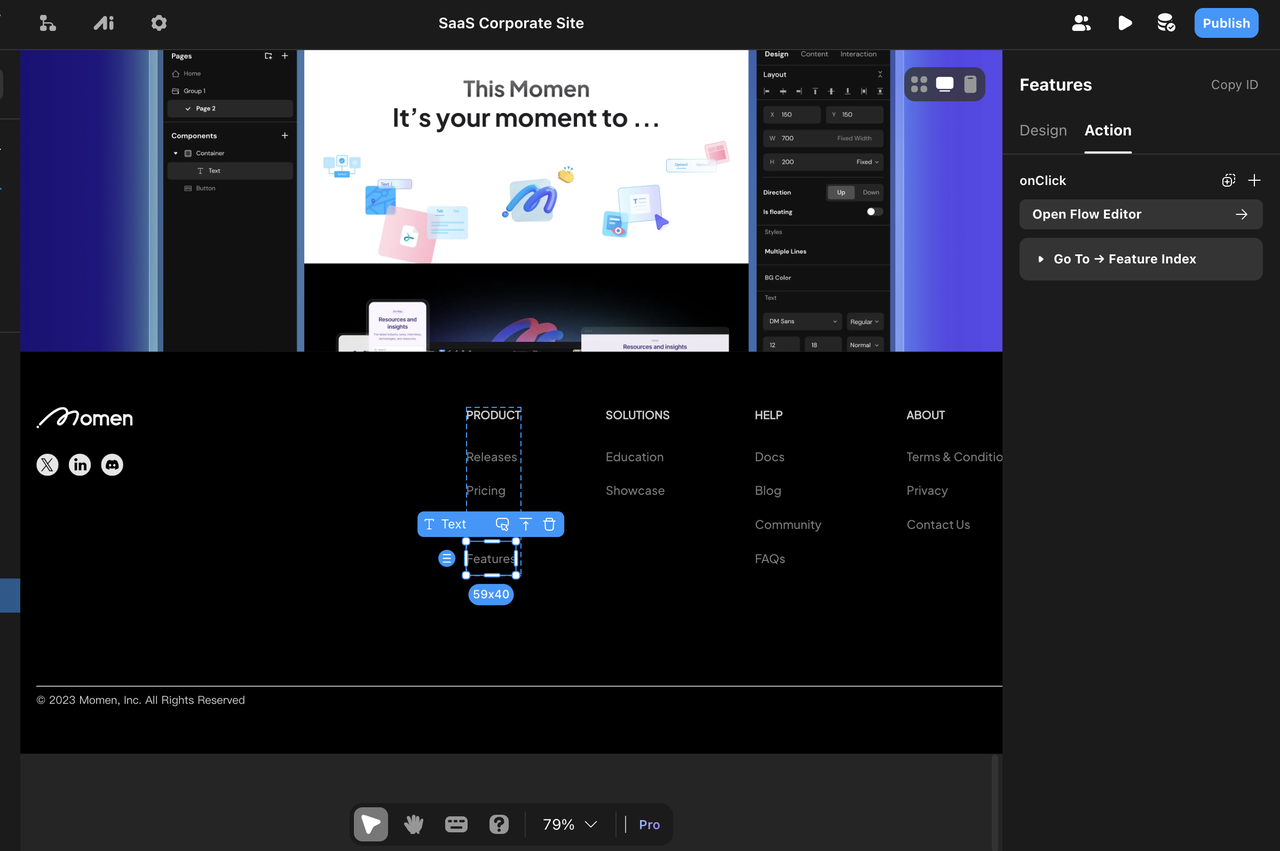
Footer: Similar to the navigation bar, the footer is built using text and button components, and you can easily configure links or actions.

Pro Tip: For sections like the navigation or footer, you can save them as reusable components. This makes it faster and easier to maintain consistency across your pages.
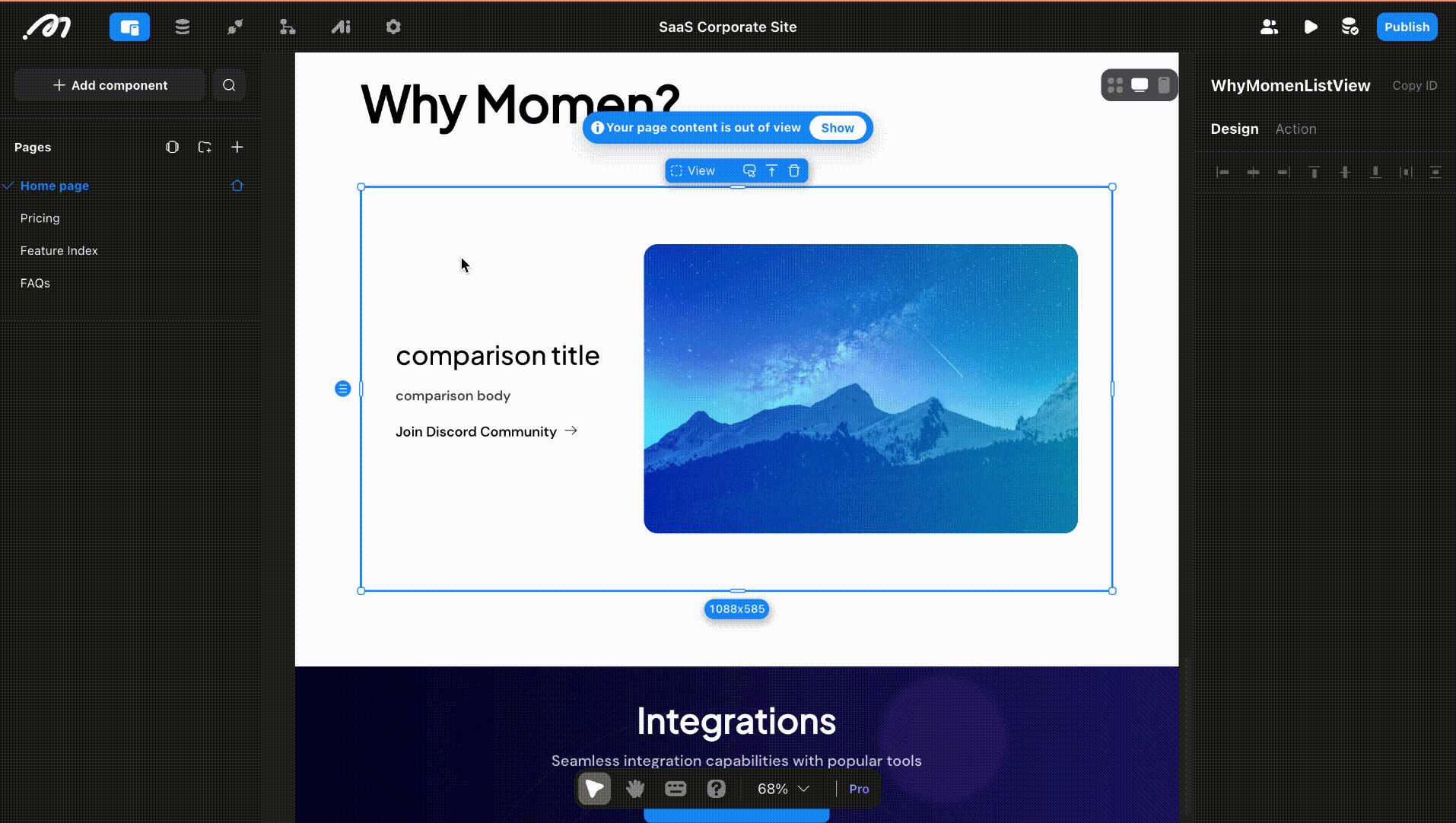
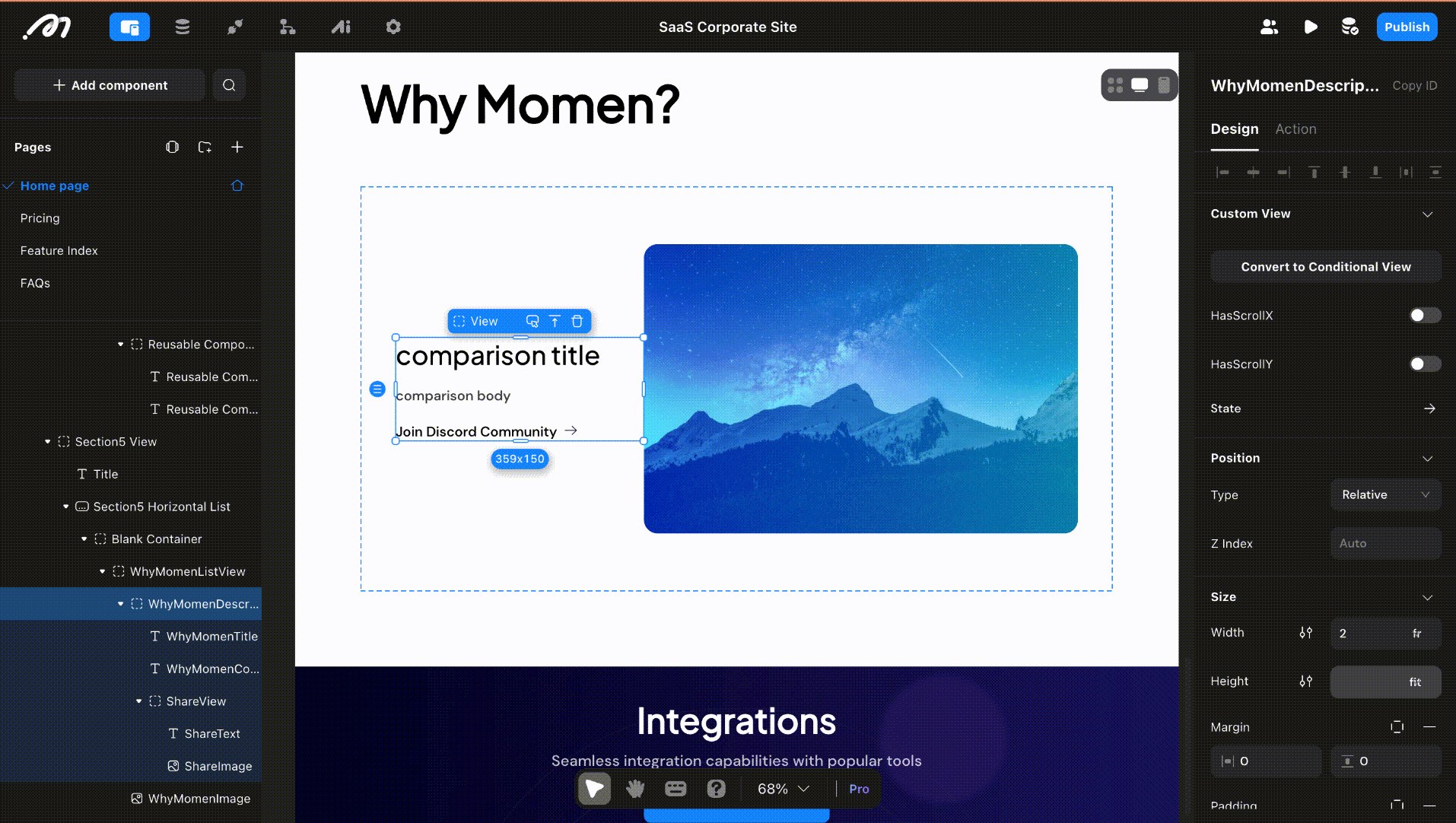
Data Binding
Connect your frontend with your backend to display the content via data binding.
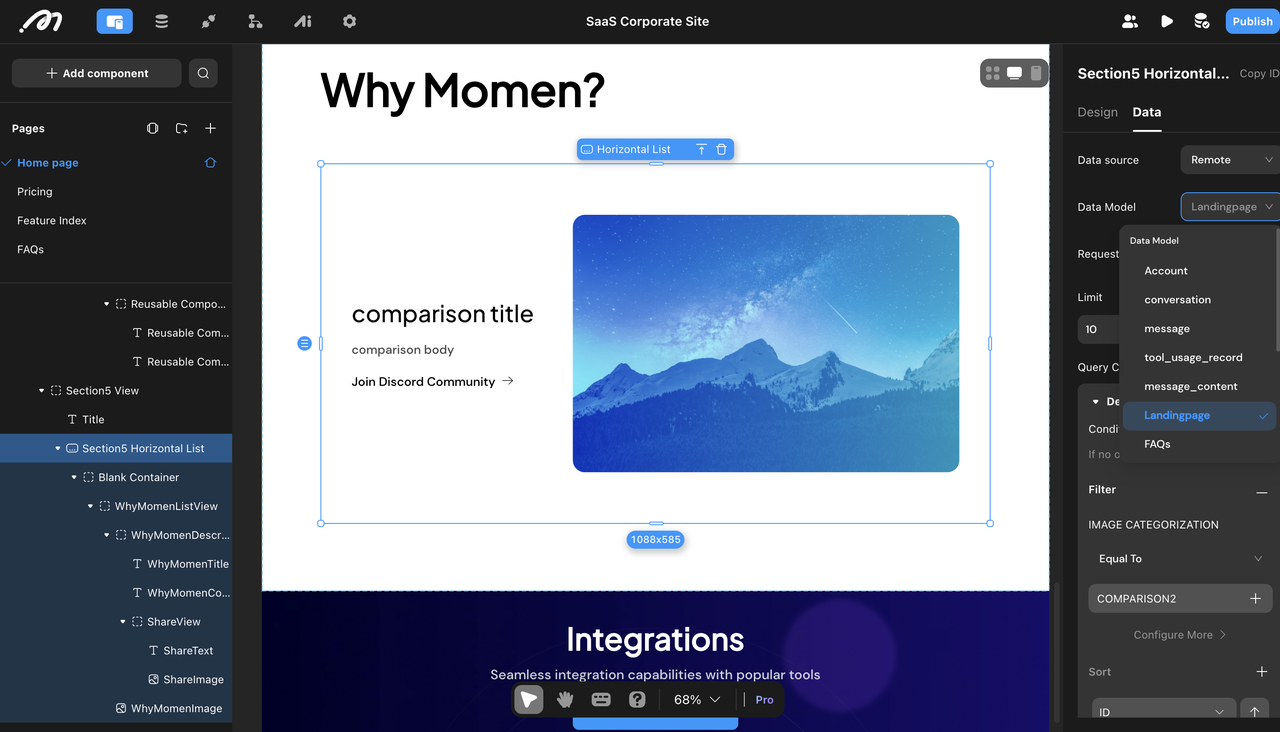
Bind a list to the table. For example, we bind the horizontal list on the main page with the landing page table. So that the list automatically updates when you add or modify data.

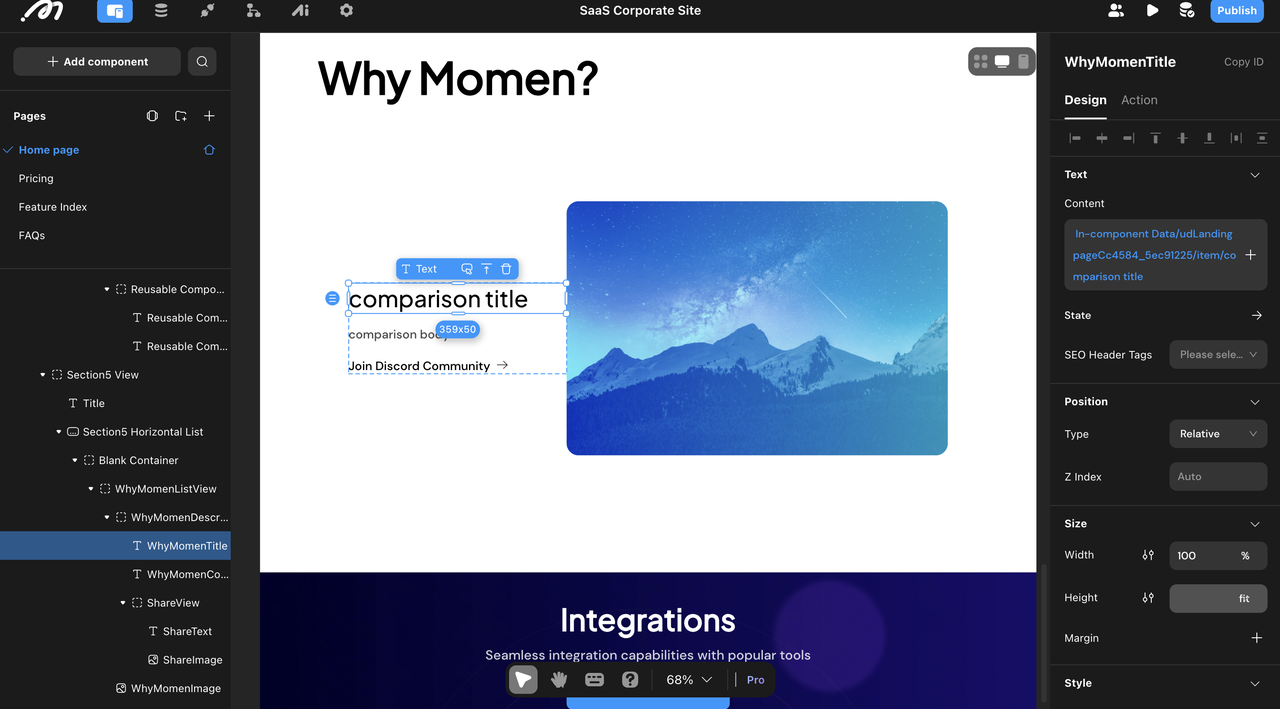
Select individual components (e.g., titles, images) and bind them to the corresponding fields in your table.

Preview and publish
Once you’ve designed your site, it’s important to test everything before publishing.
Real-time Preview
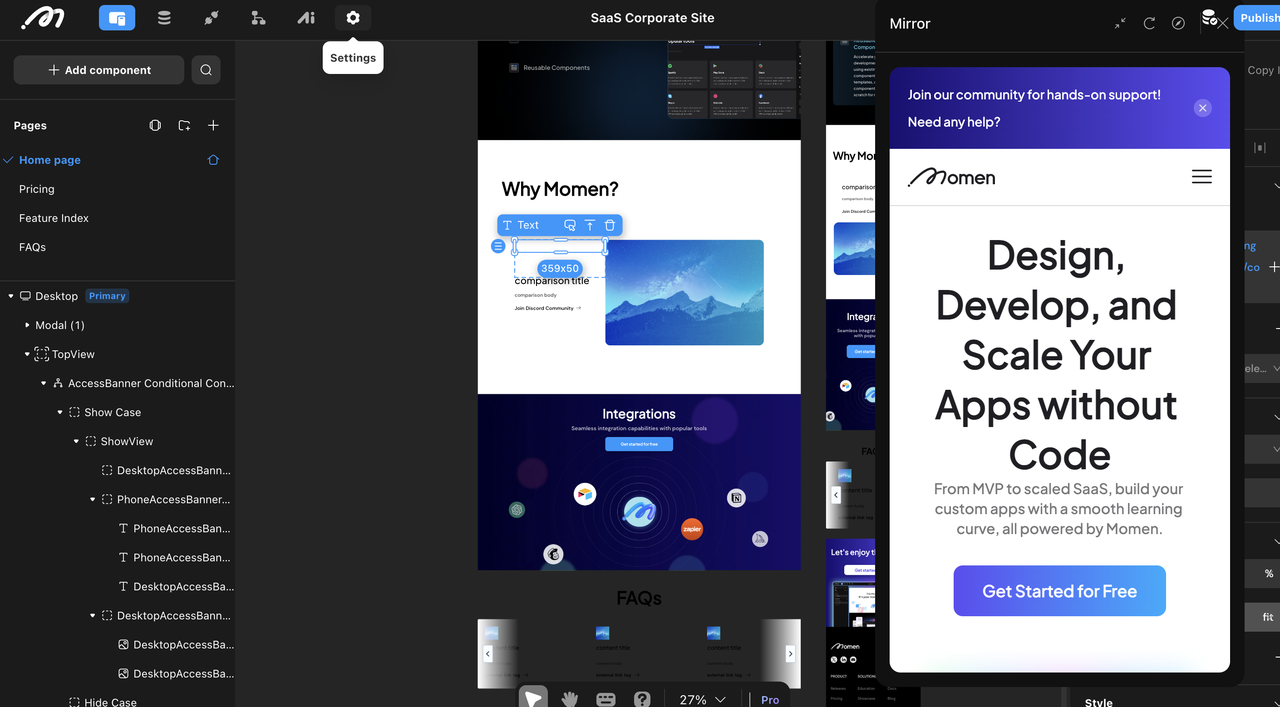
By clicking the "mirror" in the right corner of the editor, you can preview your app in real time. This function is useful when you make a change in the UI or check if you bind data successfully.

Preview
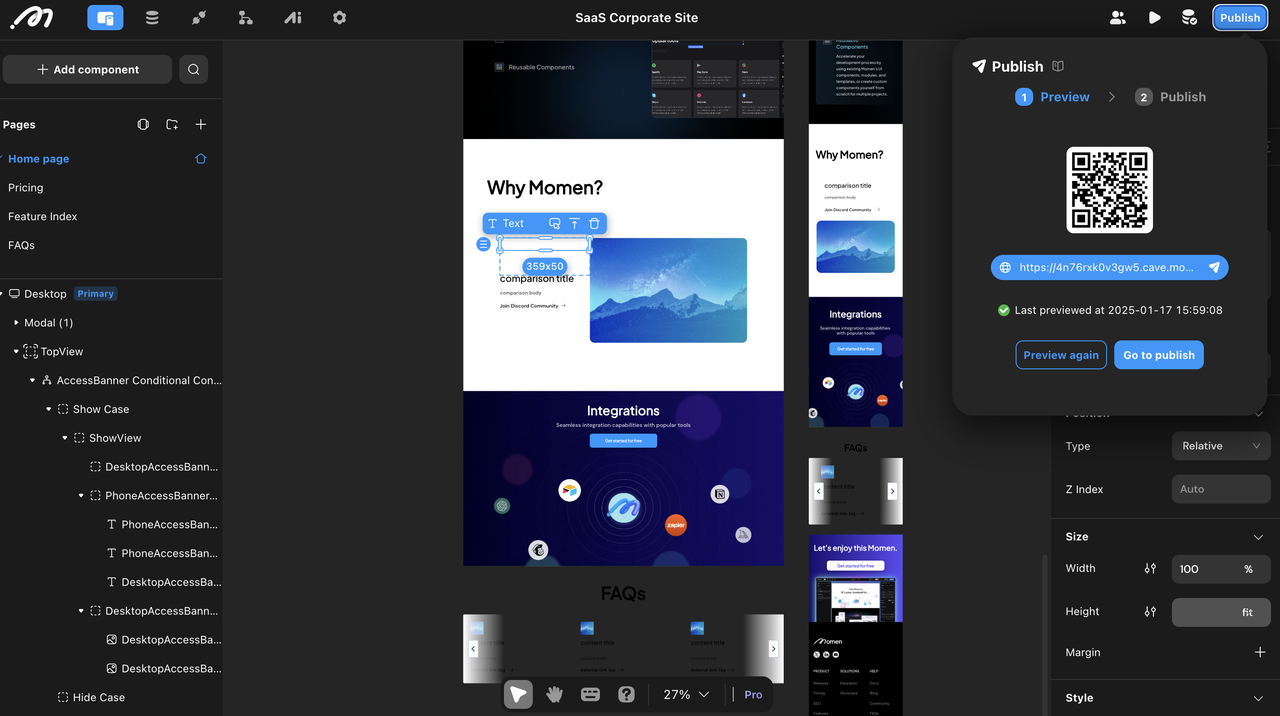
Generate the latest version before publishing to check functionality. You can preview how your app runs in a real web environment via the link.
Publish
Once everything is done, hit publish to deploy your app. Your website is now live and accessible on the internet. You can also configure a custom domain in the settings to brand your site.

Time and Cost to Build Your Website
Development Time
Building a basic website with Momen takes around 20 hours—everything is visual, so you won’t need to write code or manage complex logic. You can easily add more features as you grow, whether it's integrating payment systems, enhancing SEO, or AI features to support your growing user base.
Cost Analysis
The best part? It’s completely free to build a basic website. This is an ideal solution for startups in the MVP stage. If you decide to scale your business, Momen can support you as you add advanced features, or additional resources to handle growing traffic.
Project Preview
We’ve created this template specifically for startups. Interested? Check out the detailed configuration and get the template for free to kickstart your project today: Get the Template Now.
Conclusion
Building a website for your startup doesn't have to be a complex, expensive, or time-consuming endeavor. With Momen, you gain the flexibility to create a fully customized, high-performing site—without needing a technical background or a large budget.
Whether you’re launching your MVP or scaling to meet growing demand, Momen gives you the tools to grow and evolve your website as your business does. By removing the traditional barriers to web development, you can focus on what truly matters: building your brand, serving your customers, and growing your startup.
Start building your website with Momen today and experience firsthand how efficient it can be to create a site that grows with your business.
